FriendlyAtoms
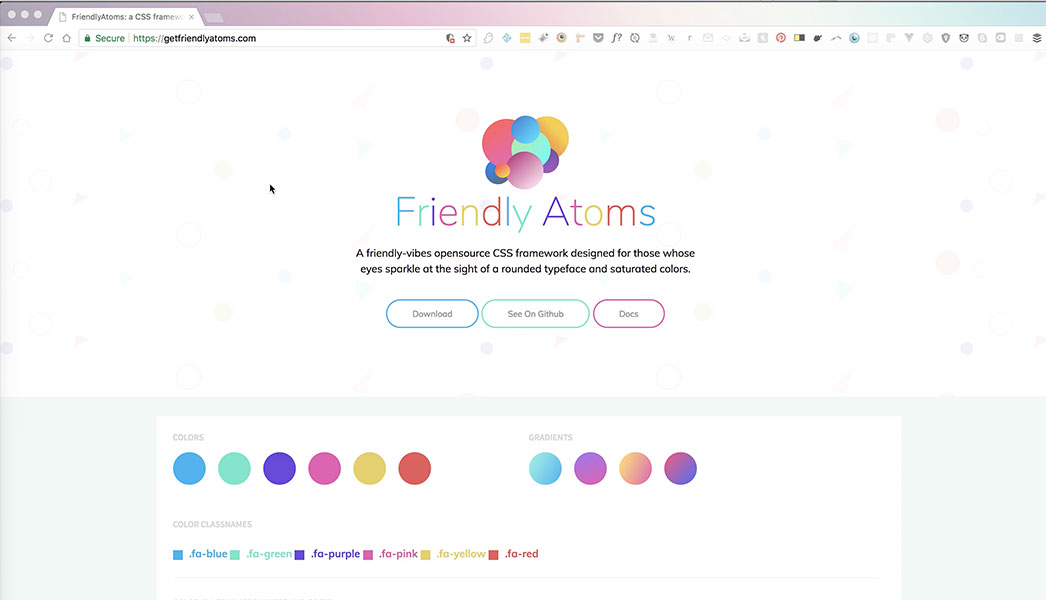
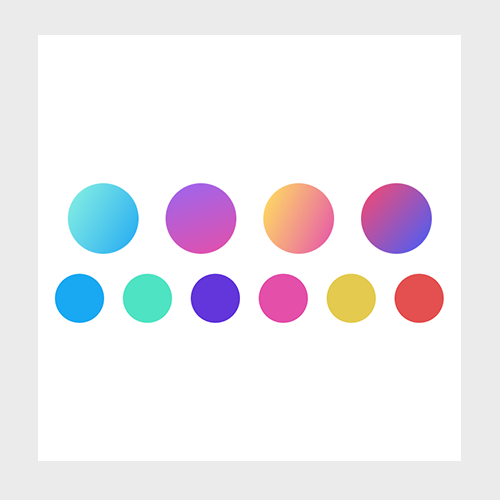
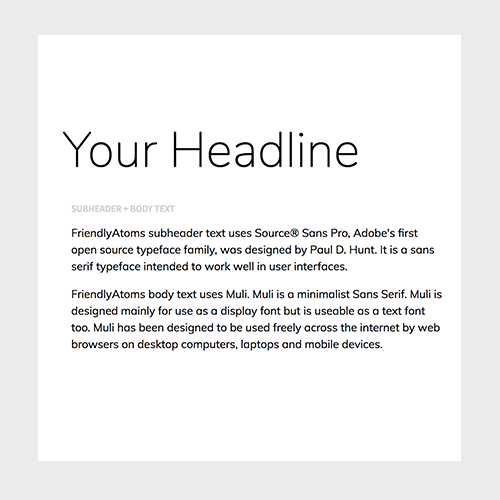
FriendlyAtoms is a CSS framework designed for those whose eyes sparkle at the sight of a rounded typeface and saturated colors.
Year
2017
Built With
- Sketch (Design)
- Node + NPM (Development)
- Prism.js (Development)
- Gulp (Development)
- TravisCI (Development)
- SCSS (Development)
- Netlify (Development)
- unpkg.com (Development)
Inspiration behind FriendlyAtoms
Recently, I had the pleasure of reading Brad Frost’s “Atomic Design”. If you haven’t gotten to it yet, I’d definitely recommend that you do. It’s available online HERE. To summarize, Atomic Design goes through the methodology of creating a design system and compares it to the organism system. There are Atoms, molecules, organisms, templates, and pages.
Atoms are the basic building blocks of matter, then the atoms of our interfaces serve as the foundational building blocks that comprise all our user interfaces.
Molecules are simple groups of UI elements functioning together as a unit.
Organisms are more elaborate UI components created from groups of molecules and/or atoms and/or other organisms.
Templates are complete page-level objects that place components into a layout and express the design’s underlying structure. They are the representation of what Pages will become.
Pages are templates that show what a UI looks like with real representative content in place.
This breakdown by Smashing magazine gives a good example of how this file structure may look like: